Base de Dados ou Estático
Por muito tempo, vivemos em um mundo onde usamos abordagens padrão sem pensar completamente no seu propósito. Veja o WordPress como exemplo: é uma aplicação poderosa, mas requer o MySQL como sua base de dados, e para torná-lo rápido, muitas vezes você precisa do Memcache para armazenar em cache as consultas do MySQL e reduzir a carga da base de dados. Junto a isso, há o editor WYSIWYG, que, em teoria, permite que os usuários editem HTML facilmente, mas na prática, muitas vezes gera um código exagerado e ilegível.
Mas a pergunta principal é: por que estamos fazendo isso? Instalamos WordPress, MySQL e Memcache para gerar essencialmente páginas "estáticas", porque o WordPress pode ser lento, e as atualizações de conteúdo são raras. Para cada página gerada:
- Um site básico do WordPress faz 10-30 requisições.
- Um site moderadamente complexo com alguns plugins e um tema popular: 30-60 requisições.
- Um site altamente complexo com muitos plugins e temas pesados pode fazer 60-100+ requisições.
Mesmo uma simples postagem de blog pode requerer entre 10 a 100+ requisições, o que explica porque sites em WordPress podem ser lentos.
Por Que Continuamos com o WordPress?
A grande questão permanece: Por que usamos um sistema tão complicado? Historicamente, usar uma base de dados relacional como o MySQL para um blog fazia sentido porque as pessoas podiam deixar comentários, e as bases de dados forneciam uma maneira rápida de armazenar e recuperar essas informações. Mas hoje, poucos sites em WordPress têm comentários habilitados devido ao spam interminável que muitas vezes os acompanha. Como resultado, a maioria dos sites confia em soluções de terceiros como Disqus ou Facebook Comments para gerenciar comentários de usuários. Esses serviços lidam com a verificação de usuários e filtragem de spam, o que significa que não precisamos mais da base de dados para oferecer conteúdo dinâmico na forma de comentários.
Uma Abordagem Estática
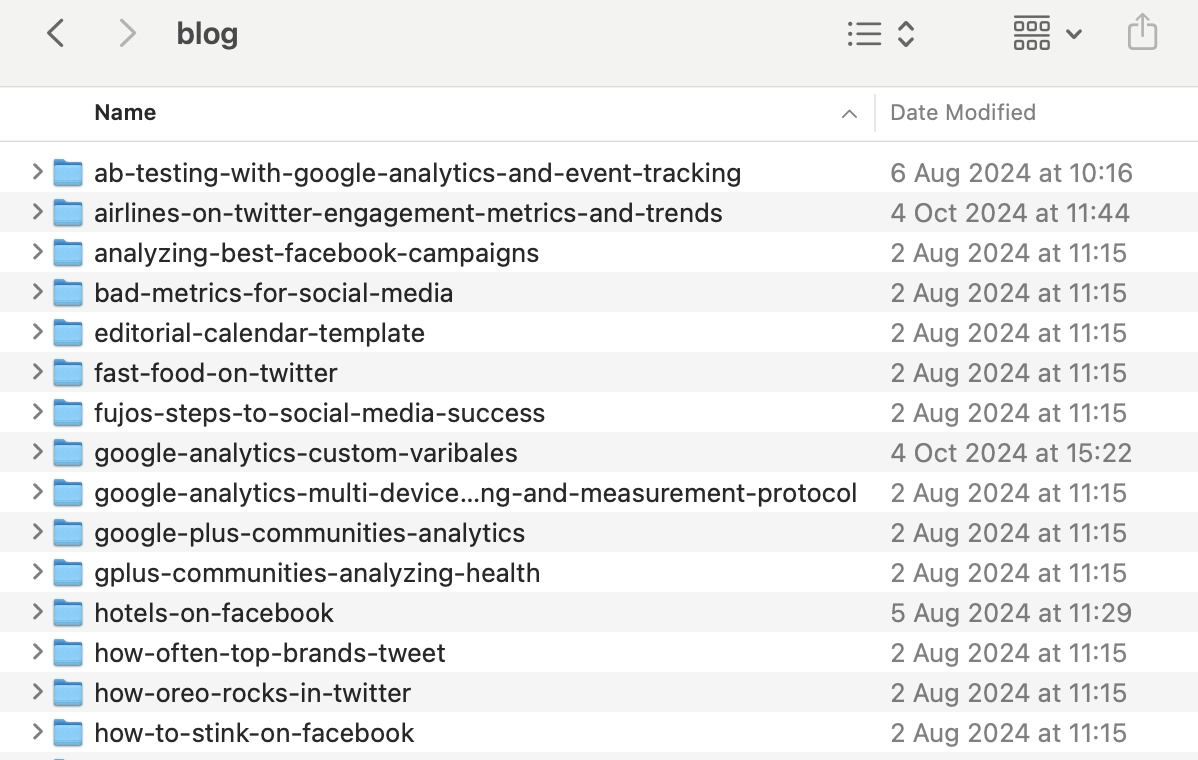
Na True, optamos por uma abordagem completamente estática. Usamos arquivos estáticos como nosso "banco de dados":
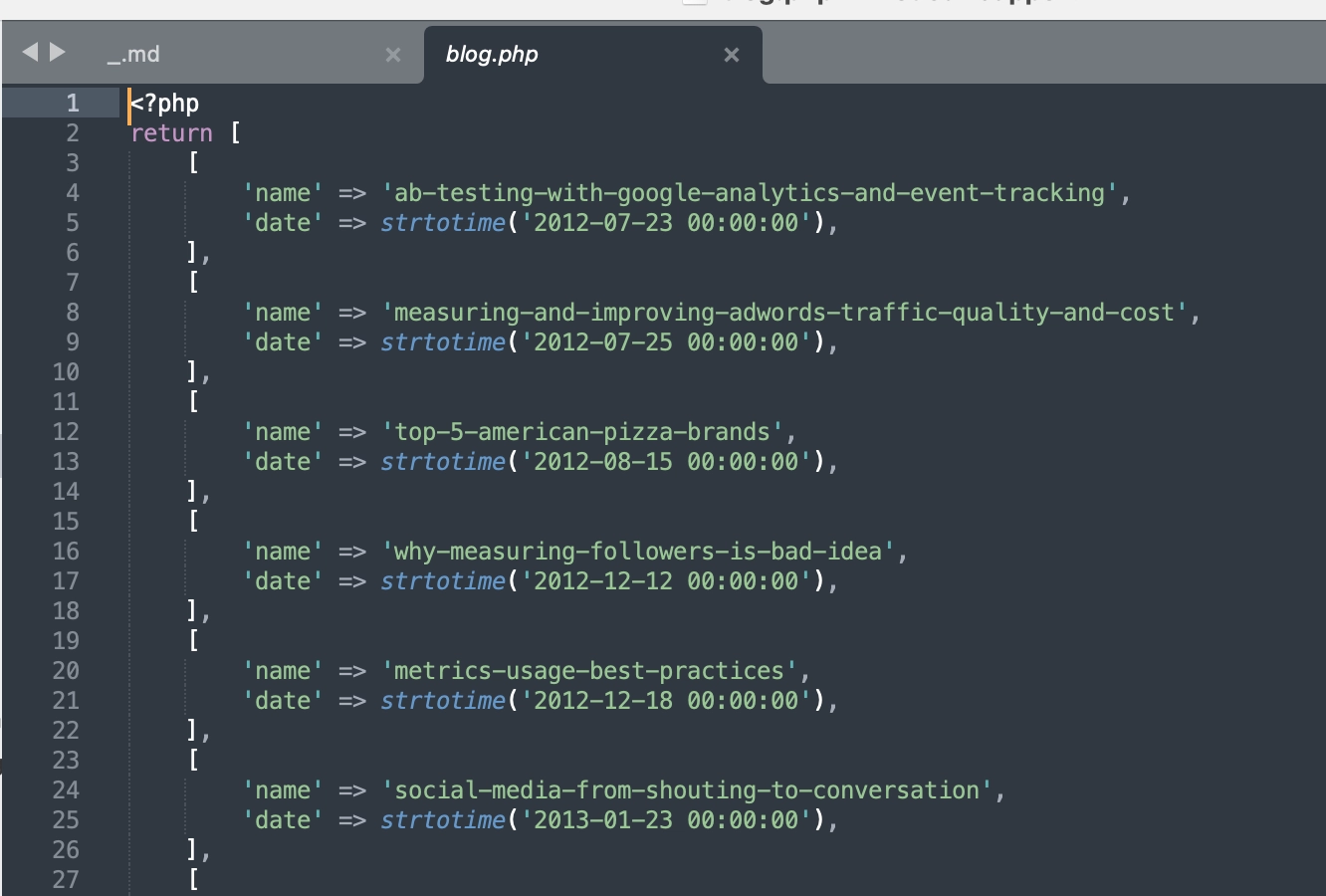
- blog.php lida com páginas de blog.
- support.php lida com páginas de suporte (historicamente diferentes, mas agora semelhantes em formato).
- categories.php lida com a lista de categorias no menu superior e barra lateral.
Armazenamos todo o banco de dados do blog como arquivos simples de PHP ou JSON, o que é eficiente porque usamos PHP para executar nosso site.
Veja como funciona:

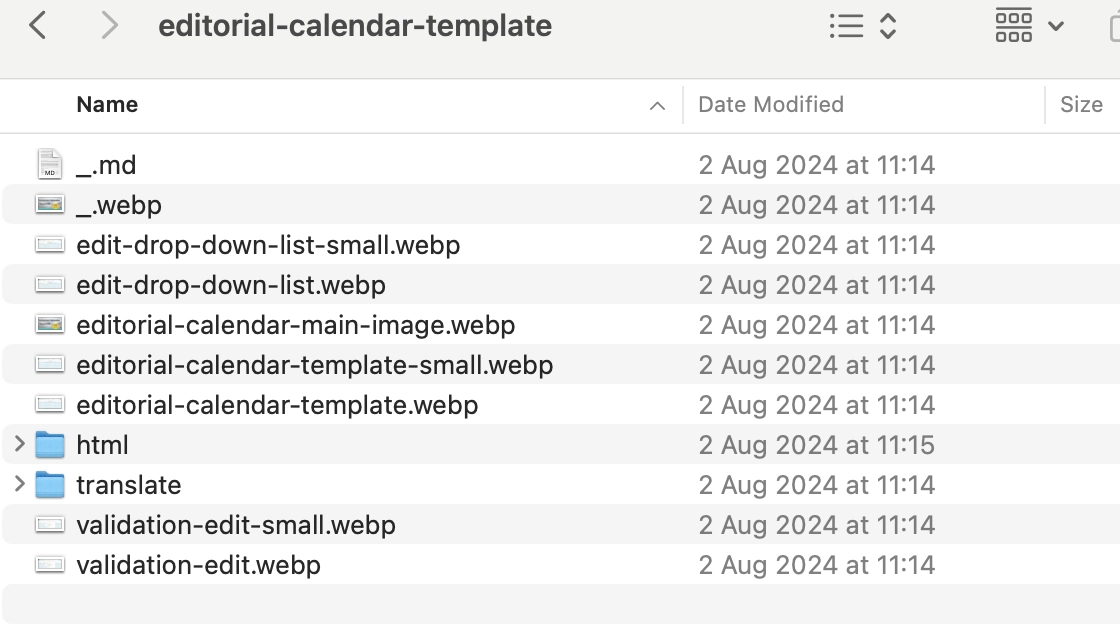
Cada entrada do blog é armazenada como uma pasta contendo um arquivo markdown (_.md) e ativos relacionados, como imagens e anexos.
Também temos duas pastas extras para:
- Translate: Armazena traduções dos arquivos markdown para diferentes locais (por exemplo, es_ES, de_DE).
- HTML: Contém os arquivos HTML gerados a partir do markdown, que são regenerados a cada implantação.
A mágica acontece durante o processo de implantação. Usamos o Composer para acionar a transformação de markdown para HTML através de scripts:
"scripts": {
"post-install-cmd": [
"php bin/markdown-to-html.php"
],
"post-update-cmd": [
"php bin/markdown-to-html.php"
]
}
A melhor ferramenta que encontramos para transformação de markdown é o league/commonmark, que vem com plugins úteis, incluindo suporte a tabelas e caminhos CDN personalizados para nossas imagens.
Implantação
Utilizamos um processo de implantação baseado em GitHub Actions e Deployer, que foi fácil de integrar. Aqui está um script de exemplo:
name: Deploy
on:
push:
branches: [ "main" ]
concurrency: production_environment
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Setup PHP
uses: shivammathur/setup-php@v2
with:
php-version: "8.3"
- name: Deploy
uses: deployphp/action@v1
with:
private-key: ${{ secrets.PRIVATE_KEY }}
dep: deploy
verbosity: -vvv
O processo é simples: toda vez que alguém faz um commit no ramo “main”, a implantação acontece automaticamente. As ações durante a implantação incluem:
- Copiar imagens para a pasta
public/img. - Gerar um mapa de hash para todas as imagens e anexos.
- Gerar HTML a partir dos arquivos markdown por:
• Corrigir caminhos de imagem (por exemplo, de
/img/blog/...paracdn.truesocialmetrics.com/img/blog/...). • Atualizar caminhos CDN quando necessário.
Durante a geração do HTML, layouts, cabeçalhos e menus também são adicionados. É assim que servimos arquivos estáticos que podem parecer dinâmicos para os usuários.
Benefícios de uma Abordagem Estática
Desempenho
Sites estáticos são incrivelmente rápidos, com tempos de carregamento de página de apenas 3-5ms.
Simplicidade
Ensinar nossa equipe de suporte a usar Markdown é muito mais fácil do que treiná-los para navegar em um CMS complexo como o WordPress.
Código Limpo
Ao controlar o processo de transformação de markdown para HTML, garantimos que o HTML resultante seja limpo e otimizado para mecanismos de busca (olá, Google!) e recursos como "Modo de Leitura" nos navegadores.
Manutenibilidade
Como usamos arquivos estáticos e Git para controle de versão, todas as mudanças são rastreadas automaticamente, até mesmo em linhas individuais. Anexos, como imagens, também se beneficiam do controle de versão, então sempre sabemos quem fez uma mudança e por quê. Isso torna a busca e modificação de conteúdo eficiente, usando ferramentas como grep e ack.
Acessibilidade para a Equipe
Nossa equipe acha a estrutura estática fácil de trabalhar, especialmente com ferramentas como GitHub Desktop e Typora, um editor markdown lindo e simples.
Conclusão
Em essência, nos afastamos da abordagem tradicional baseada em banco de dados que domina plataformas como o WordPress. Ao usar um sistema estático, não só melhoramos o desempenho, mas também simplificamos a manutenção, a criação de conteúdo e a colaboração em equipe.
Quando você está pronto para balançar suas análises de mídia social
TrueSocialMetrics dar uma tentativa!
Iniciar teste
Nenhum cartão de crédito necessário.